|
JavaScript Code Explorer is part of Web 2.0 support in PHP IDE designed to help the developer to navigate through and explore JavaScript Code. JavaScript mode is available next to PHP mode in PhpED's Code Explorer to provide an easy navigation through all JavaScript and PHP Files in the current Project. You can also use JavaScript Code Navigator to navigate through JavaScript code in any open JavaScript file. In this tutorial you will learn how to use JavaScript Code Explorer tab in PhpED.
JavaScript mode in Code Explorer tab
PhpED's Code Explorer has PHP and JS tabs. The functionality of PHP Code Explorer is available here. JavaScript mode of the Code Explorer provides the powerful ability to view and search JavaScript functions ,classes and even variables for any files of your project. The tab displays a list of JavaScript classes, functions, constants and variables present in the current project.
3 different modes are available:
- Class View. In this mode JavaScript objects are grouped by types (constants, variables, classes and functions). This provides the general overview of your JavaScript files in project.
- Project list. Lists all files in the current project with their contents grouped by type. If you click on a file, an explorer-style view of the classes and functions available from that file will open, including the expected arguments for each.
- Project Tree. Represents the project structure with folders, files and file contents grouped by type. If you click on a file, an explorer-style view of the classes and functions available from that file will open, including the expected arguments for each.
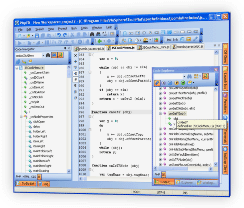
For example, the picture below displays JS Code Explorer in Project List View mode:
|
 |
 |
How to use JavaScript Tab in Code Explorer
Use the context menu (right-click on the JS Code Explorer area opens it) to switch between view modes.
JS Code Explorer displays the information about the object - e.g. where is it defined and the lines where the object is first used.
Two numbers in brackets next to the object's name shows the number of modules using this object (if there is more than 1 module).
|
 |
 |
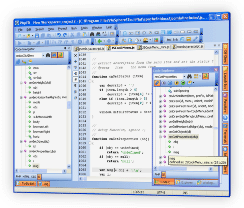
How to perform search in JS Code Explorer
JS Code Explorer allows you to search through the contents of the project to find specific objects (classes, functions and variables).
Type the object name (or part of it) into the search field and click the binocular icon or hit Enter
|
 |
 |
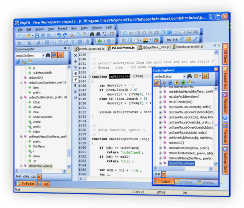
Double-click on the function / variable /class name in JS Code explorer opens the selected file and places the cursor on the line containing it (for constants and variables it will be first line, where they appear. If the variable appears in multiple files, 1 double-click opens 1 file, starting with the first in the list). Right-click on the file / function name brings up the contextual menu with the following options:
- Go to definition. Select it to open file / to move the cursor to the line containing the selected function.
- Find next. Jumps to the next object relevant to the search. Active when the search field is not empty.
- Find previous. Jumps to the previous search result. Active when the search field is not empty.
- Sort by name. Select it to sort items in the Code Explorer window by name.
- Sort by definition. Select it to sort items in the Code Explorer window by definition.
- Project list. Select it to display the tree of all the JavaScript files and their code structures containing in the active project.
- Project tree. Select it to display the active project structure tree (identical to that in the Workspace tab) with all the JavaScript files and their code structures.
- Class View. Select it to display constants, variables, classes and functions sorted by type
Note: JavaScript files are designated with the extensions specified in the Associations tab.
|